
简介
这是我利用JQuery写的一个背单词系统,主要原理是通过XML文件注入单词与中文解释,然后用JQuery来解析XML读取英文单词及其介绍部分,在将解析后的内容将随机排序后依次显示在网页供默写用。
XML文件
XML文件根标签是<wordbook>,然后每个单词用一个<item>标签,单词本身用<word>标签,而单词翻译用的是<trans>标签。
这是有一个单词的XML单词本
1 | <wordbook> |
XML文件的解析步骤
- 用
$.get(url,callback)函数来读取XML文件,并将读取的内容存储在data里面,然后遍历data; - 通过
$(this).find("word").html()函数来获取<word>标签里面的单词; - 通过
$(this).find("trans").html()函数来获取<trans>标签里面的翻译,这里的翻译需要去头去尾; - 将解析出来的单词与翻译存储到一个数组里面,供调用。
1 | $.get("xml/words.xml", function(data) { |
单词数组的随机排序
为了达到每次练习得到一个随机练习的效果,在每次加载获得单词过后都会对单词数组进行一个随机排序,因为JQuery里可以利用sort函数来排序,如果随机传-1/1的话就可以实现随机效果。
1 | //随机生成-1与1 |
Cookie的读取与写入
因为这里是静态网页所以没办法利用服务器来在线存储练习的成绩数据,只好折中利用浏览器的Cookie来存储rightcount和allcount这两组数据。
- 先利用
document.cookie来获取浏览器种的cookie数据; - 利用
split(";")来分解cookie里面个每一个数据; - 利用
split("=")来解析出每个cookie字段里面的key和value; - 将解析出来的值赋值分别赋值给全局变量
rightcount和allcount。
1 | var cookies = document.cookie; |
整个HMLT练习框架
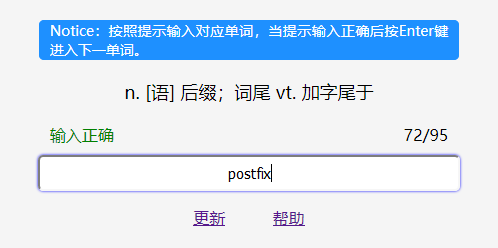
这个框架包裹操作说明、单词提示、输入结果提示、统计结果、输入框、更新单词按钮、帮助按钮。

其主要代码如下:
1 | <body> |
最终效果
因为单词词库的限制,所以目前整个单词库只有50+个单词,后续会更新更多的单词库进去,点击这里查看效果。