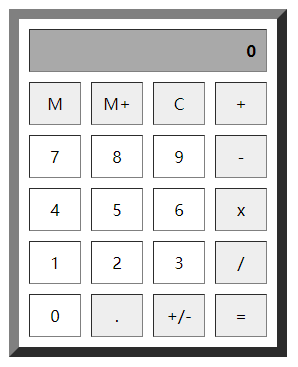
HTML中有一个table标签,如果设置合理的样式,则会让这个表格变得与计算器相似。当然这里仅仅只是一个趣味性的外观尝试,并未实现任何功能。

实现思想:增大表格外边框的宽度和单元格之间的间隔。另外为了更像一些,还需要将所有单元格的宽度和高度设置为固定值,以及设置一些背景颜色。
其主要实现代码如下:
1 |
|
我的精神家园
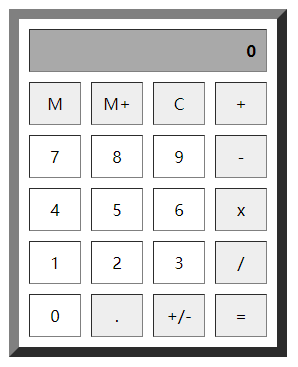
HTML中有一个table标签,如果设置合理的样式,则会让这个表格变得与计算器相似。当然这里仅仅只是一个趣味性的外观尝试,并未实现任何功能。

实现思想:增大表格外边框的宽度和单元格之间的间隔。另外为了更像一些,还需要将所有单元格的宽度和高度设置为固定值,以及设置一些背景颜色。
其主要实现代码如下:
1 | <!DOCTYPE html> |